La refonte de Westfield
Création d’un Design System omnicanal,
et refonte de l’ensemble des outils de communication de Westfield

Contexte
À l’occasion du rachat de Westfield par Unibail-Rodamco, le groupe souhaite donner à la marque une unicité omnicanale avec la nouvelle charte de Westfield.
Nos enjeux étaient les suivants :
- Rester l’acteur principal de la gestion et du développement des centres commerciaux à l’international
- Refondre l’ensemble des supports de communication en adaptant la charte Westfield print au site responsive, applications iOS et Android, plans interactifs, plateforme wifi, et emailings
- Travailler en collaboration avec une équipe internationale sur 14 pays
- Contribuer à l’amélioration de l’expérience client.
Organisation
Produits
Nous travaillons sur 3 grands produits digitaux, répartis entre 3 Product Owners :
- les applications – PO 1 (externe)
- les sites web – PO 2 (interne client)
- les directories (les bornes interactives présentent dans les centres commerciaux) – PO 3 (interne client)
- le portail Wifi – PO 3 (interne client)
Équipes
Nous travaillons avec deux équipes Scrum distinctes. Ces équipes sont composées de :
- une équipe de Dev pour les applications
- une équipe de Dev pour les sites web
En transverse sur les deux équipes :
- un Product Owner
- un Proxi Product Owner
- un Scrum Master
Méthodologies
Nous travaillons en Agile dans une équipe multi-casquettes internationale répartie dans 14 pays.
Afin de répondre correctement aux enjeux du groupe et améliorer l’expérience utilisateur, nous travaillons avec la méthode du Design Thinking.
01
Analyse de l’ensemble des supports digitaux existant
Site responsive
Borne interactive
App iOS
App Androïd
Portail captif
02
Analyse de la charte graphique print & alignement avec le service communication et marketing



03
Revisite de la Home responsive et de la partie Club avec l’équipe UX/UI
Animation d’ateliers de conception pour revisiter la home Desktop et la page abonnés.
Nous voulions profiter de la refonte pour proposer des pistes pour améliorer l’expérience utilisateur suite aux études menées par l’UX researcher.
04
Adaptation de la charte print au digital basée sur du mobile first
05
Création du Kit Ui Dynamique sur Sketch et intégration sur Zeroheight
1. Revue des couleurs
2. Mise en place des guidelines typographiques
3. Principes de margin et padding sur une base de 8px
4. Création des styles dans une librairie dynamique partagée
5. Design atomique des différents composants
06
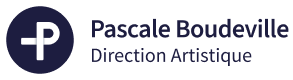
Conception des templates du site web mobile
Liste des stores
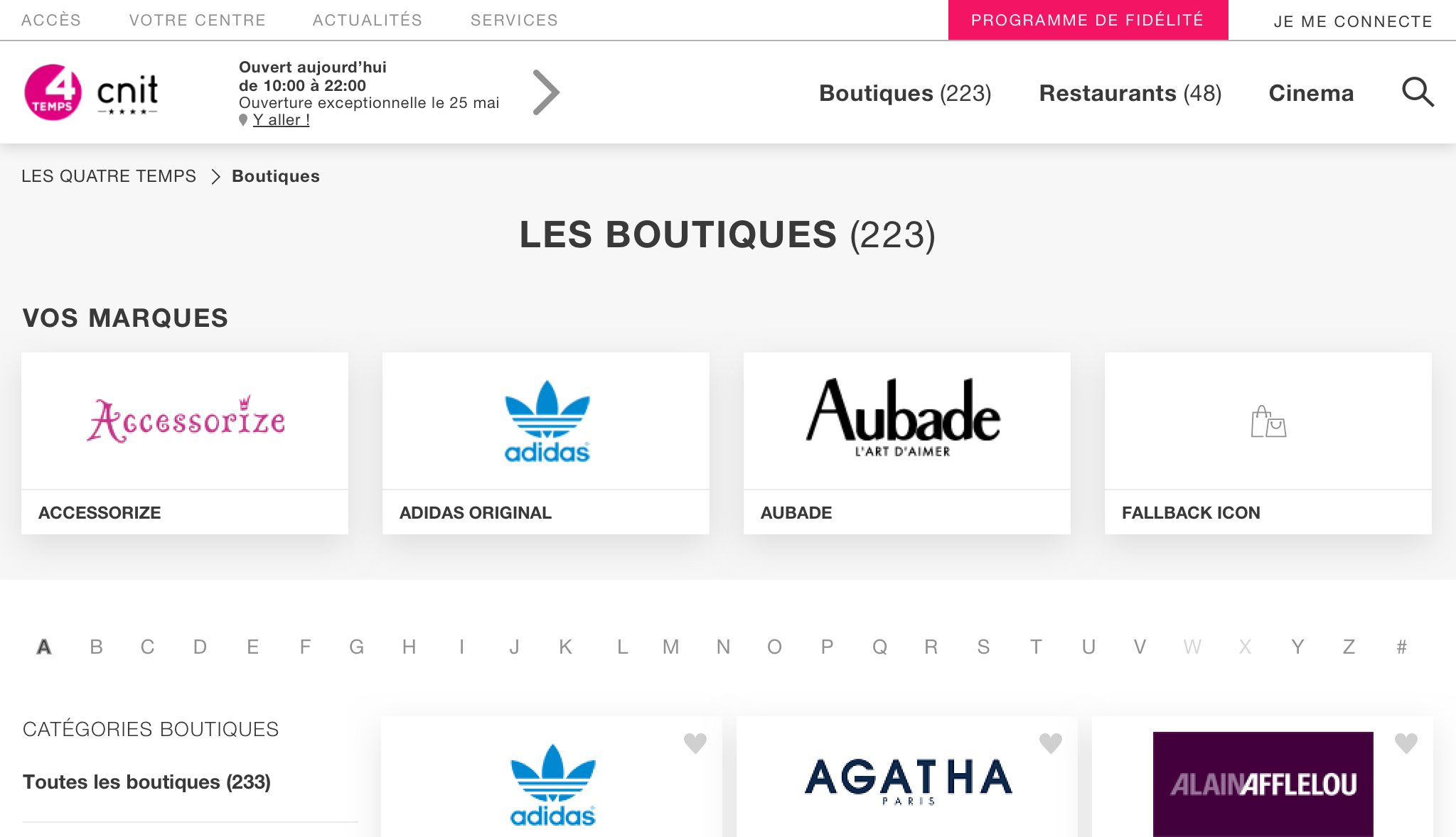
Map interactive
Page cinéma
Westfield Club
07
Conception des templates du site web desktop
Home
Liste des stores
Actualités & évènements
Westfield Club
08
Conception des templates de l’application iOS
Accueil
Map interactive
Westfield Club
09
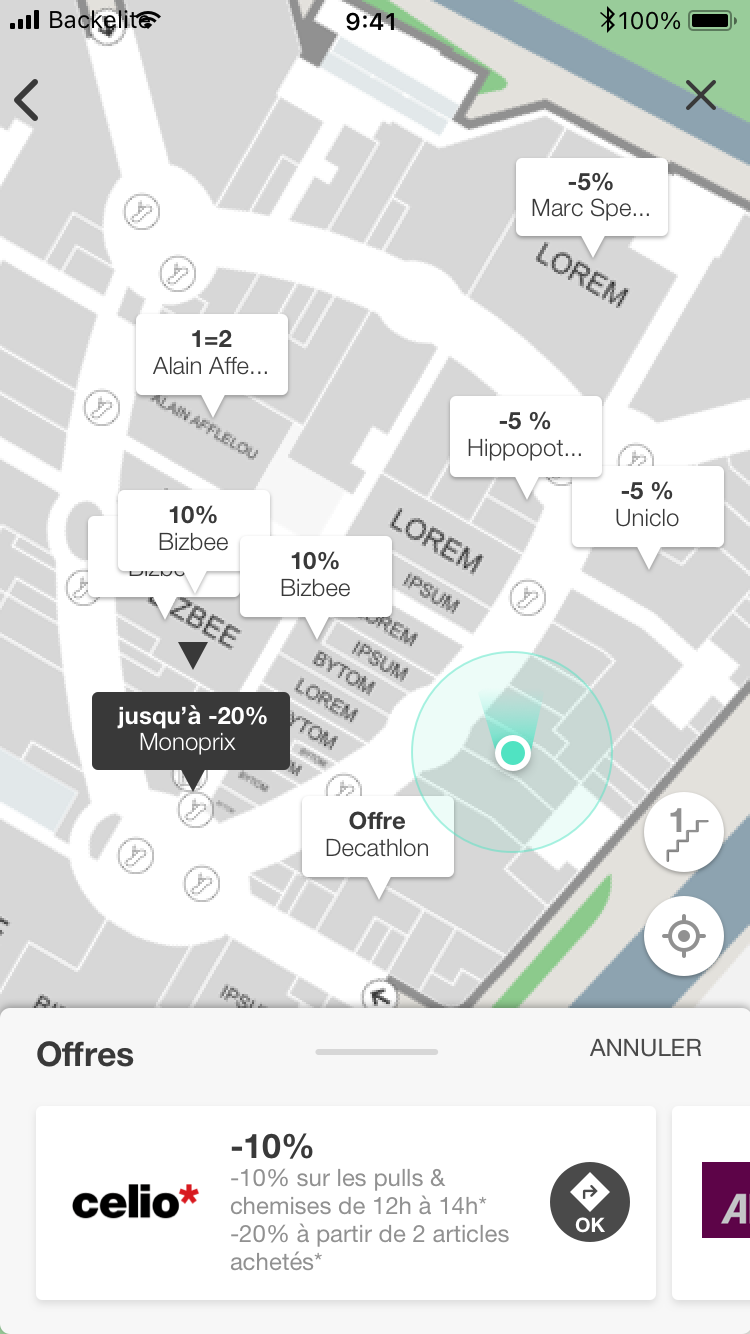
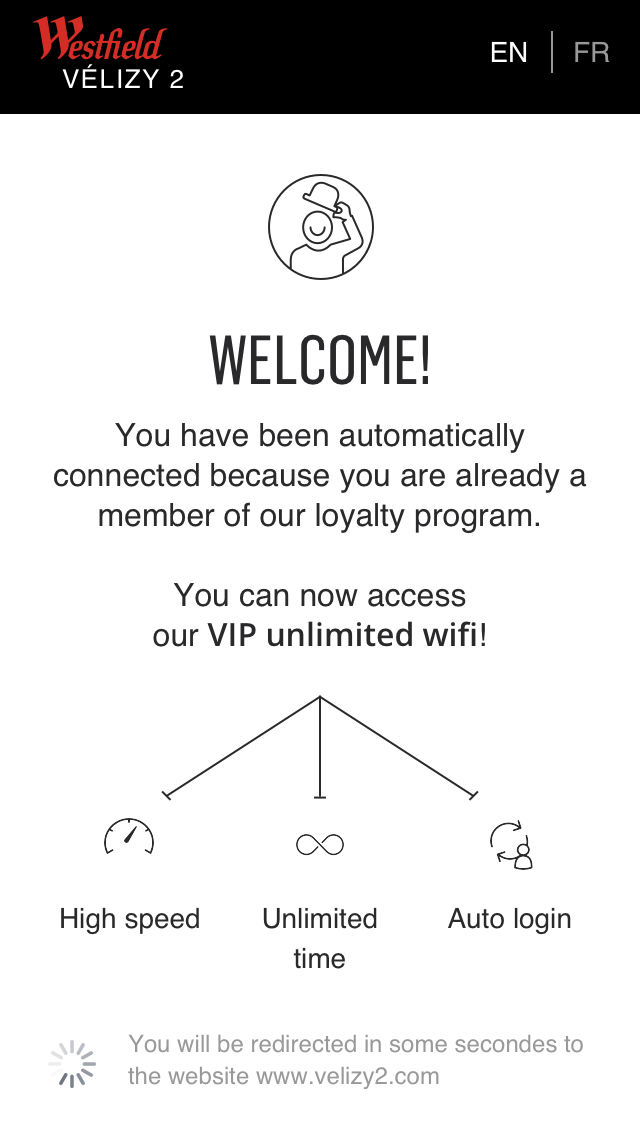
Conception des templates du portail captif
Parcours
Accueil
Ecran de bienvenu.e
10
Conception des templates de la borne interactive
Parcours avec étages
Liste des boutiques de A à Z
Adhérer au programme de fidélité

Autres projets

Isglö

Bring the Green

MyArval

HappyRetail

Westfield

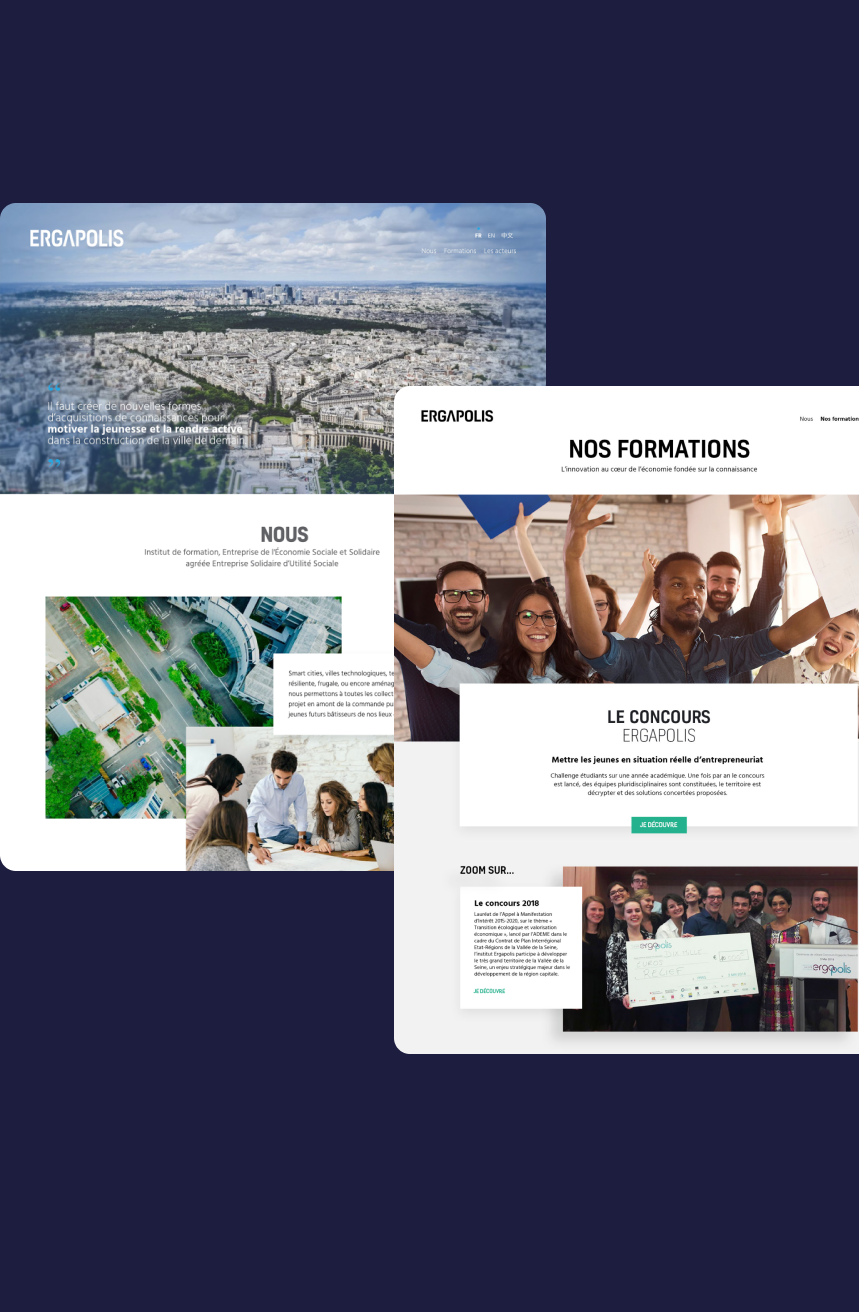
Ergapolis

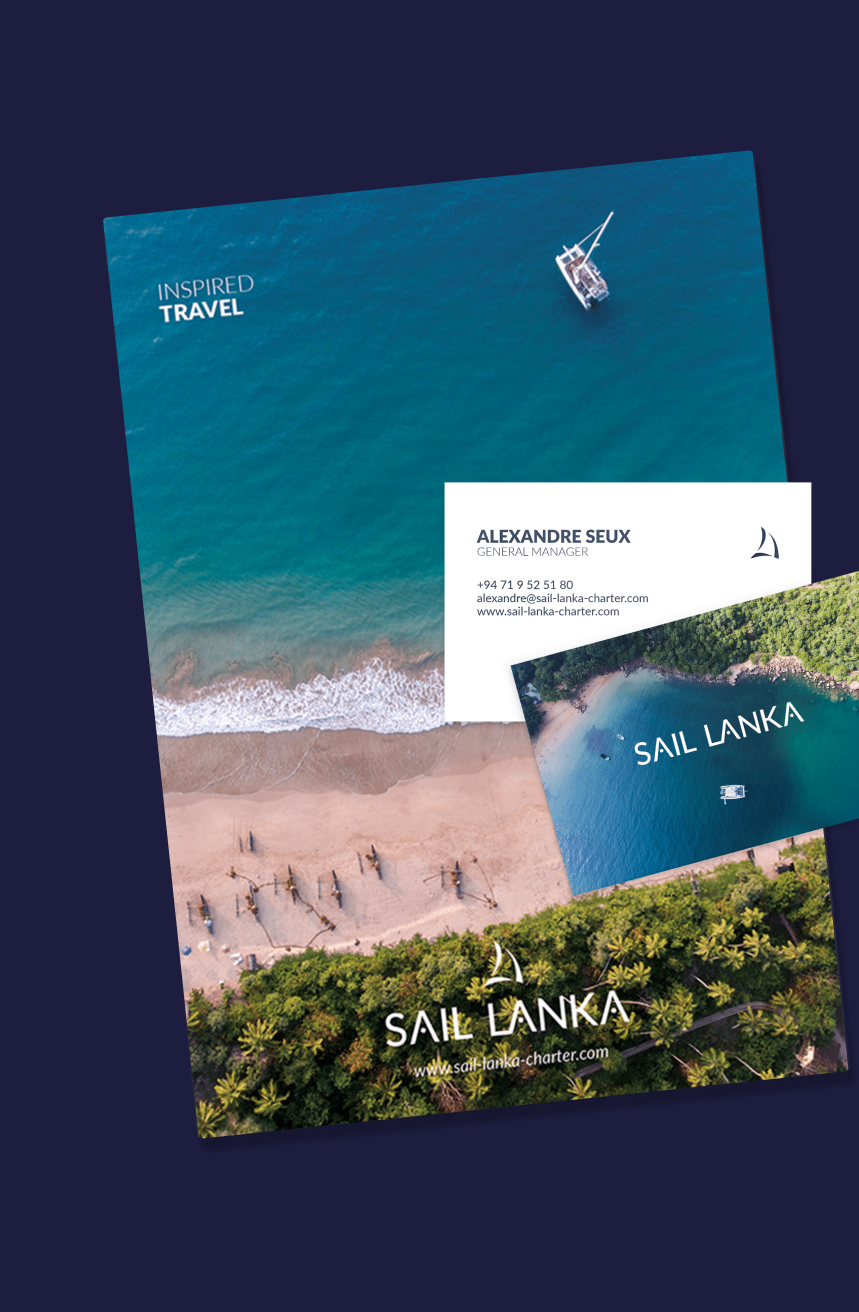
Sail Lanka

Be & Breathe

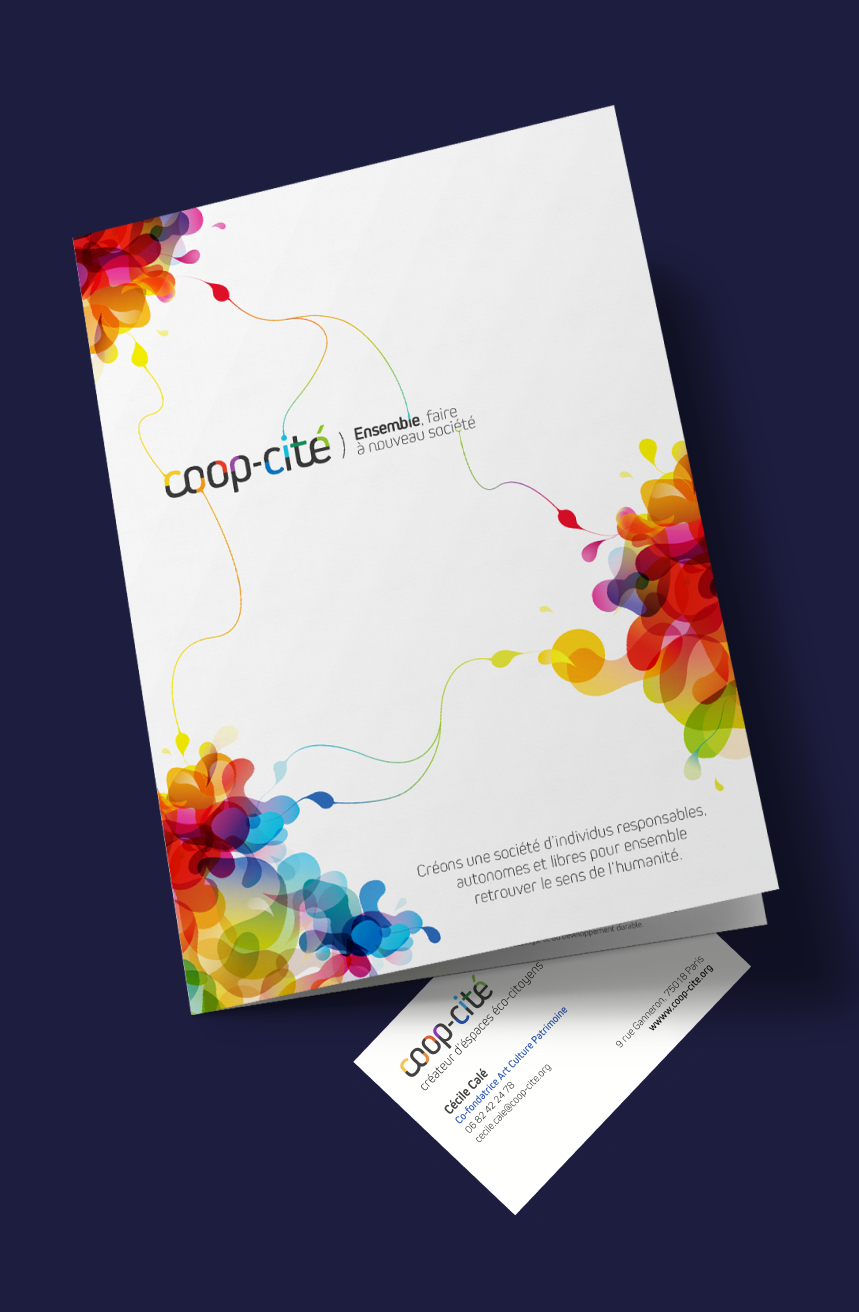
Coop Cité

Je pilote mon entreprise

Black Dynamik Prod

Polo inc
Me contacter par email
besoin.da@gmail.com
Me contacter par téléphone
+33 (0)6 28 37 72 28